
How to Incorporate Design Principles into Your Projects

Caley Brock
May 8, 2019
La version française est en dessous de l’anglais 👇

As Code for Canada fellows, we have two parallel missions: deliver a great product or service and openly share our tools and processes with our government colleagues. These goals are often inseparable; delivering products that are intuitive and responsive to the needs of your users requires reimagining how you build those products.
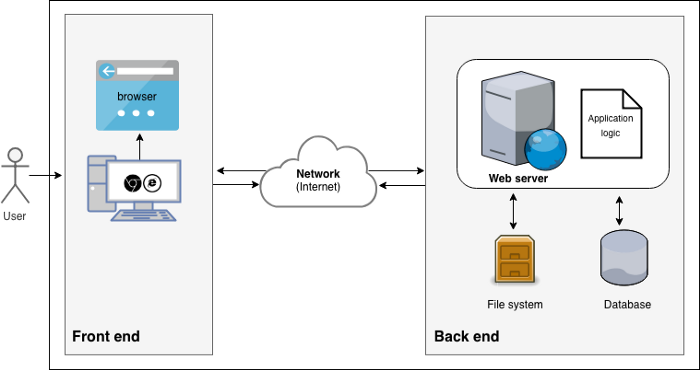
To demonstrate how these two concepts — what you build and how you build it — are connected, I want to share the journey of how our fellowship team helped introduce a new technology stack to the Public Service Commission of Canada (PSC). If you’re not familiar with the term, a tech stack is the set of software languages (things like Javascript, Python or Ruby), frameworks (stuff like libraries or ways to build APIs) and other tools an organization uses to build web applications.
Our goal at the PSC is to build a modern testing platform to replace the paper “in-basket” tests given to those applying for management positions with the Government of Canada. It’s a big job, and we’re given nine months to do it. That’s nine months to scope a problem, conduct user research, and build (and iterate on) a tool.
We knew we couldn’t build something great in that timeframe using the PSC’s existing tech stack. Their suite of tools lacked automated testing, were not browser-based and deployed to production less frequently than we planned to.
So, with the help of our team at PSC, we set about trying to change things.
I’ll admit that we may have been a bit naive about the scope of that task. The PSC had not introduced a new tech stack in over 15 years. Some people were skeptical, but many of our colleagues saw that these new tools would benefit far more than just our one project.
But introducing new technology into the federal government is no small feat. IT decisions affect several organizations within a department, each with their own needs and existing limitations. There’s also no shortage of legacy systems in government, which depend on existing software. To get the tools we needed, we had to navigate numerous approvals, buy-ins and signoffs. The true scope of what we were trying became clear only after we started, but given our project goals, the only way around was through.
The good news is that with a lot of help from some champions at the PSC, we got it done! For the first time in nearly two decades, Canada’s Public Service Commission has updated its tech stack to include modern tools likeReactJS, Django and Docker. And now we are confident that we can build something awesome based on that foundation. In fact, we already have a prototype working on a private cloud (an instance of Azure Stack provided by Shared Services Canada), which will allow the PSC to invest in an automated cloud pipeline.

So, we did it. And that means you can too. If you’re in government and looking to introduce a new technology stack, here’s a bit about how we got it done and what we learned along the way.
Like any change project, getting approval for a new tech stack will rest on your ability to show how new tools will enable or accelerate your organization’s goals. We based our argument on four key pillars:
We started at the PSC by talking to people. Asking what works for them and what they need to make it better. We had a lot of coffees and lunches, but it was worth it; it not only helped us build our case, but also communicated to our colleagues that we wanted to amplify the innovative work that was already happening at the PSC, and not just change things for the sake of it.
Through this process, we learned that the PSC IT team really valued security (and for good reason, as the PSC handles a lot of sensitive assessment data) but was struggling to ensure the organization had the agility to patch any issues as quickly as possible.
We also learned about initiatives at the PSC that could get a boost from a new tech stack. In particular, we heard there was a desire to adopt moreopen source software and find ways to automate common IT processes.
We made sure these needs were addressed in our pitch. We also customized pitches for different stakeholders. For example, we spoke to Director and Executive level teams about talent pools in the job market and how a new tech stack can make them an attractive employer, and to the IT team about how frequent updates to software versions can make a product more secure.
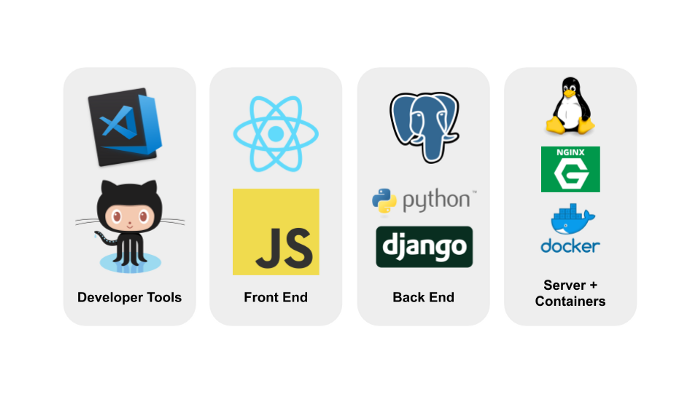
The two developers on our team at the PSC did the research to determine what stack we would propose. Together we came up with a robust set of parameters and considered a number of options for the backend, frontend, database, and web server. We were much more likely to gain buy-in once people saw how much research was done, so we began to incorporate the document into our presentations.
From there, we picked our top three tools for each category and did more in-depth research. After looping in stakeholders again, this became a two-page final proposal for our stack. By this point, many of our stakeholders were on-side because they were part of the proposal process.
We also read up on TBS policy related to IT. The Canadian Digital Service was a huge help to us early on to understand this policy and how to best utilize it. We made sure to reference it as much as possible when making proposals, and we found stakeholders appreciated that we were grounding our asks in their policy context.
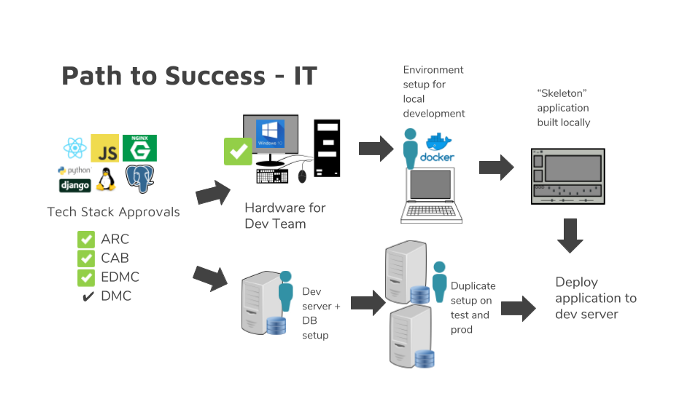
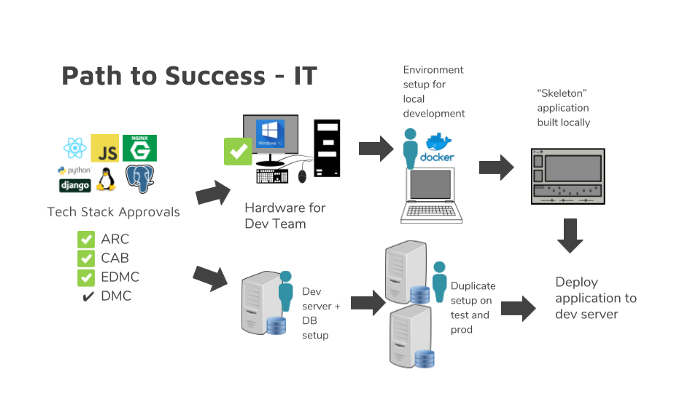
The federal approvals process for introducing new technology is quite complex, and we definitely made things more difficult for ourselves by not understanding how some of the steps on the approval ladder worked (or in some cases, being ignorant that they existed). So we decided to map out the entire process to get a clear picture of the steps and stakeholders involved. In our case, we needed approvals from the Architectural Review Committee, the Change Acceptance Board, and the Executive Director Manager Committee. Our final step is to present to the Government of Canada Enterprise Architecture Review Board.

Once we created this map, and could see the process, it was much easier to think strategically about who we needed support from and when.
This may sound obvious, but the more supporters you can get, the better. A big win for us was getting our partners on the business team to understand the value a new tech stack can bring. While they aren’t the decision makers, they are the client for the IT department, and their support was meaningful.

Once you’ve found your champions, we tried to make it easy for them to explain the value of a new tech stack to other stakeholders and project members. We created a “master slide deck” and shared it so that anyone else could pull from to make a presentation. This was especially useful when we were unable to present to senior stakeholders directly; all the documentation was readily available so senior project members could make the case on our behalf.
If you’re a developer, you know the importance of having a sandbox to try things out. But the challenge in government is that until you get approval for your new stack, you likely won’t have any permissions to install anything and try it out.
This is where you need to get creative. I utilized open source software, and my personal computer and got a prototype working. Then I pushed this toGitHub so that the only thing blocking us internally was approvals, and admin rights to install software. It’s entirely possible to build a prototype without using any confidential data or information, and having a working demo to show people created a lot of momentum and helped us to get buy-in.
If you’ve made it this far, thank you for reading! We hope our success and our learnings can help inspire others to push for new technology stacks in their organizations. If you’re engaged in that process, we’d love to connect. Drop me a line at caley@codefor.ca!
Lastly, while the Code for Canada fellows may have been a catalyst for change, the folks at the PSC did most of this work, and will ultimately take on the benefits. We’re grateful for the support we’ve received from PSC leadership, including Mathieu Kralj, Jean-Francois Filion, and Elizabeth Rhodenizer, as well Francis Normand and Michael Cherry from our dev team! We’re thrilled to share this win with you, and we’re excited to see how you, and everyone at the Public Service Commission takes this new technology forward into the future.

En tant que fellows de Code for Canada, nous avons deux missions parallèles : livrer un excellent produit ou service et mettre en commun de manière ouverte nos outils et nos processus avec nos collègues du gouvernement. Ces buts s’avèrent souvent inséparables, car la livraison de produits intuitifs et adaptés aux besoins de vos utilisateurs exige de repenser la conception de ces produits.
Pour vous montrer de quelle façon ces deux concepts — la chose que vous concevez et la manière dont vous le faites — sont liés, laissez-moi vous expliquer comment notre équipe du programme de fellowship s’y est prise pour aider à introduire une nouvelle infrastructure technologique à la Commission de la fonction publique du Canada (CFP). Si vous ne connaissez pas bien ce terme, sachez qu’une « infrastructure technologique », c’est l’ensemble de langages logiciels (comme JavaScript, Python ou Ruby), de cadres (par exemple, des bibliothèques ou des façons de créer des interfaces de programmation d’applications, ou API en anglais) et d’autres outils utilisés par une organisation afin de développer des applications Web.
À la CFP, notre objectif était de développer une plateforme d’évaluation moderne qui remplacerait les évaluations papier de type « épreuve du courrier », ou « test in-basket » (en anglais seulement) auxquelles sont soumis les candidats à des postes de gestion au gouvernement fédéral. Il s’agissait d’un gros mandat, et nous avons eu neuf mois pour le remplir. Neuf mois donc pour cerner le problème, mener une recherche sur les utilisateurs et développer un outil (et le retravailler).
Nous savions que nous ne pouvions pas concevoir un excellent produit dans ce laps de temps à partir de l’infrastructure technologique qui était en place à la CFP. Les différents outils utilisés par la CFP ne comprenaient pas suffisamment de tests automatisés, ne se basaient pas sur un navigateur et étaient déployés moins fréquemment dans l’environnement de production que ce que vous avions prévu.
Par conséquent, nous avons décidé d’essayer de remédier à la situation avec le concours de notre équipe à la CFP.
Je dois admettre que nous avons peut-être été un peu naïfs concernant l’ampleur de la tâche. La CFP n’avait pas introduit de nouvelle infrastructure technologique depuis plus de 15 ans. Certaines personnes étaient sceptiques, mais un grand nombre de nos collègues considéraient que ces nouveaux outils s’avéreraient utiles pour bien d’autres projets par la suite.
Cependant, réussir à introduire une nouvelle technologie au gouvernement fédéral ne constitue pas un mince exploit. Les décisions relatives aux TI ont une incidence sur plusieurs organisations dans un ministère, chacune ayant ses besoins et ses contraintes propres. De plus, quantité de systèmes patrimoniaux au gouvernement reposent sur les logiciels existants. Pour obtenir les outils dont nous avions besoin, nous avons eu à effectuer de nombreuses demandes d’approbation, d’acquisition et de signature. La portée réelle de ce que nous avons essayé de mettre en place n’est devenue claire qu’une fois que nous avons commencé, mais, étant donné les objectifs de notre projet, la seule solution était de foncer.
La bonne nouvelle est que, avec beaucoup d’aide de la part de certains champions de la CFP, nous avons réussi! Pour la première fois depuis près de deux décennies, la CFP a mis à jour son infrastructure technologique afin d’y inclure des outils modernes comme ReactJS, Django (en anglais seulement) et Docker (en anglais seulement). Maintenant, nous sommes sûrs que nous pouvons développer des outils formidables sur cette base. En effet, nous avons déjà un prototype fonctionnel dans un nuage Azure hébergé par Services partagés Canada, ce qui permettra à la CFP d’investir dans un pipeline infonuagique automatisé.

Nous pouvons maintenant dire « mission accomplie ». Vous pouvez donc le faire, vous aussi. Si vous travaillez au gouvernement et que vous envisagez d’intégrer une nouvelle infrastructure technologique, laissez-moi d’abord vous présentez brièvement de quelle manière nous y sommes parvenus et ce que nous avons appris en cours de route.
Comme pour n’importe quel projet de changement, vous obtiendrez les approbations requises pour une nouvelle infrastructure technologique si vous êtes capable de démontrer comment de nouveaux outils faciliteraient ou accéléreraient l’atteinte des objectifs de votre organisation. Dans notre cas, nous avions basé notre argumentation sur les quatre principes clés qui suivent :
À la CFP, nous avons commencé par parler avec les gens, en leur demandant ce qui fonctionnait pour eux et ce qu’ils devaient améliorer. Nous avons pris beaucoup de cafés et organisé une multitude de dîners de travail, mais cela en a valu la peine, car nous avons réussi ainsi non seulement à monter notre dossier, mais aussi à communiquer à nos collègues que nous voulions donner plus d’ampleur aux travaux d’innovation déjà en cours à la CFP, et non pas simplement changer les choses juste pour les faire autrement.
Durant le processus, nous avons appris que l’équipe des TI de la CFP accordait une grande importance à la sécurité (pour de bonnes raisons, étant donné que la CFP gère beaucoup de données d’évaluation de nature délicate), mais éprouvait de la difficulté à s’assurer que l’organisation avait la souplesse requise pour apporter des correctifs aux problèmes le plus rapidement possible.
Nous en avons aussi appris plus au sujet des initiatives à la CFP susceptibles de bénéficier d’une nouvelle infrastructure technologique. Plus précisément, nous avons constaté que nos collègues souhaitaient adopter davantage de logiciels libres (en anglais seulement) et trouver des façons d’automatiser les processus de TI communs.
Nous avons veillé à traiter des besoins exprimés par nos collègues dans notre présentation et nous avons également adapté nos présentations aux divers intervenants. Par exemple, nous avons parlé aux équipes de directeurs et de hauts fonctionnaires des réserves de talents sur le marché du travail et de quelle manière une nouvelle infrastructure technologique pouvait faire de leur organisation un employeur attrayant pour les chercheurs d’emploi. De plus, nous avons fait valoir à l’équipe des TI dans quelle mesure les mises à jour fréquentes des versions de ses logiciels pouvaient mieux protéger un produit.
Les deux développeurs dans notre équipe à la CFP ont mené la recherche pour déterminer quelle infrastructure nous allions proposer. Ensemble, nous avons trouvé un ensemble de paramètres très fiables, et nous avons considéré un certain nombre d’options pour les applications frontales et dorsales, la base de données et le serveur Web. Puisque nous avions plus de chance d’obtenir l’adhésion des membres notre auditoire une fois qu’ils auraient vu la quantité de recherches effectuées, nous avons commencé à intégrer le document à nos présentations.
Ensuite, nous avons sélectionné nos trois outils les plus performants pour chacune des catégories et nous avons mené d’autres recherches approfondies. Après avoir intégré les intervenants de nouveau, notre projet a pris la forme d’un document de deux pages qui présentait notre proposition finale d’infrastructure technologique. À ce stade-ci, un grand nombre des intervenants étaient de notre côté, car ils avaient pris part à l’élaboration de la proposition.
Nous avons aussi pris connaissance de la politique du SCT relative aux TI. Dès le début, le Service numérique canadien nous a été d’un grand secours pour comprendre la politique et choisir la meilleure façon de l’utiliser. Nous nous sommes assurés de nous y reporter le plus possible quand nous présentions nos propositions, et nous avons découvert que les intervenants nous ont été reconnaissants d’avoir fondé nos demandes sur leur contexte stratégique.
Le processus fédéral d’approbation pour l’introduction d’une nouvelle technologie est assez complexe, et nous avons assurément rendu les choses plus difficiles pour nous en ne comprenant pas le fonctionnement de certaines des étapes de ce processus (ou dans certains cas, en ignorant leur existence). Nous avons donc décidé de schématiser tout le processus afin d’obtenir un portrait clair des étapes et des intervenants impliqués. Dans notre cas, nous avons eu besoin d’approbations de la part du Comité d’examen de l’architecture (CEA), du comité consultatif sur les changements (CCC) et du comité des directeurs généraux et des gestionnaires. La dernière étape consistait à présenter notre projet au Conseil d’examen de l’architecture intégrée du GC.

Dès que nous avons créé ce schéma, et que nous pouvions visualiser le processus, il était bien plus facile de réfléchir de manière stratégique à qui nous devions demander du soutien et quand.
Cela peut sembler être une évidence, mais plus vous obtenez d’appui, mieux c’est. Il s’agissait d’une grande victoire pour nous quand nous avons réussi à intégrer nos partenaires à l’équipe opérationnelle afin qu’ils comprennent les avantages à retirer d’une nouvelle infrastructure technologique. Même s’ils ne faisaient pas partie des décideurs, ils étaient les clients du service des TI, et leur soutien était important.

Une fois que nous avons trouvé nos champions, nous avons essayé de rendre cela facile pour eux d’expliquer aux autres intervenants et membres du projet quels étaient les avantages qu’offrait une nouvelle infrastructure. Nous avons créé une « présentation PowerPoint principale » et nous l’avons rendu accessible de façon à ce que n’importe qui puisse s’en servir pour faire une présentation. Cette initiative s’est avérée particulièrement utile lorsque nous avons été incapables de présenter directement notre projet aux intervenants principaux, car toute la documentation était ainsi à la disposition des principaux membres du projet, qui ont pu plaider en faveur de nos idées pour nous.
Si vous êtes un développeur, vous savez comme il est important d’avoir un bac à sable pour tester des programmes et des données. Cependant, la difficulté au gouvernement est que, tant que votre nouvelle infrastructure n’aura pas été approuvée, vous ne serez probablement pas autorisé à installer et à tester quoi que ce soit.
C’est à ce stade-ci qu’il faut faire preuve de créativité. À l’aide de logiciels libres et de mon ordinateur personnel, j’ai réussi à faire fonctionner un prototype. Ensuite, je l’ai transféré sur la plateforme GitHub. La seule chose qui nous faisait alors encore obstacle à l’interne, c’était d’obtenir les approbations et droits d’administrateur qui nous permettraient d’installer des logiciels. Il est tout à fait possible de concevoir un prototype sans se servir de données ou d’information confidentielles, et le fait d’avoir un démo fonctionnel à montrer aux gens donne de l’élan au projet et aide à obtenir de l’appui.
Si vous vous êtes rendu aussi loin, nous vous remercions de nous avoir lus! Nous espérons que le récit de nos succès et de nos apprentissages contribuera à en inspirer d’autres à soutenir l’introduction de nouvelles infrastructures technologiques dans leur organisation. Si vous êtes en cours de processus pour y parvenir, nous serions ravis d’avoir de vos nouvelles. Envoyez-moi un courriel à caley@codefor.ca!
En conclusion, même si les fellows de Code for Canada ont peut-être été un moteur de changement, nos collègues de la CFP ont fait la majorité du travail et ce sont eux ultimement qui en tireront profit. Nous sommes reconnaissants de l’appui que nous avons reçu de la part de la direction de la CFP, notamment de Mathieu Kralj, Jean-François Filion et Elizabeth Rhodenizer, ainsi que de Francis Normand et Michael Cherry de notre équipe de développement! Nous sommes ravis de vous communiquer ce succès, et nous avons hâte de voir de quelle façon vous et tous ceux à la CFP ferez évoluer cette nouvelle technologie par la suite.
End of articles list